Java, JS, Python, SQL, Angular, ReactJS (Веб фреймворки или Межплатформенные PWA WEB App)
Специализация ФронтЕнд (FE Developer)
telegram, skype: ignat_99
Description
В этом курсе изучается Прогрессивное веб-приложение, которое можно запустить в большинстве современных браузерах и на любой платформе (Windows, Adroid, iOS).
Progressive web application – Wikipedia
Пример приложения:
https://pwa-experiment-2405f.web.app/
Приложение может передавать видео, делать фотографии и сохранять данные во внутренних базах данных браузеров. Как любое приложение PWA оно может быть установлено на локальный компьютер путем клика на кнопке в строке браузера и работать в отсутствии Интернета.
В обучении мы используем следующие компоненты:
olton/Metro4-React-App: Metro 4 for React App template (github.com)
Эти компоненты входят в пятерку самых востребованных в современном мире FE.
И ряд других.
Мы так же опубликовали ряд очень подробных мануалов для самообразования:
Metro4-Examples/src/administration at master · Gelya298/Metro4-Examples (github.com)
Gelya298/pwa-experiment (github.com)
Ignat99/pwa-paperoffice (github.com)
Удачи в изучении очень интересной специальности FE разработчика.
Наиболее яркая компания в этом секторе (Metro4-UI-CSS) в городе Малага в Испании:
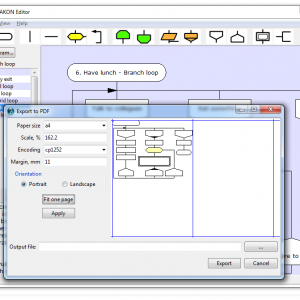
PaperOffice: программное обеспечение для управления документами